Rethinking digital invoicing & creating a design system
I worked on the redesign of the invoicing module for which I made interactive prototypes and the design of the Teamleader Marketplace. I also helped with the overall redesign of Teamleader.

About
Project for Teamleader where I worked as a Product Designer between Feb 2017 and Oct 2017. I worked on this project for about 2 months.
My responsibilities
UX & UI design
Prototype development
Assist user testing
Visual Design
Tools
Sketch
Abstract
React prototype
GitHub
Overview
Teamleader is a SaaS scale-up founded in 2012. They offer an all-in-one platform for CRM, sales, project management and invoicing, helping more than 11,000 SMEs work smarter.
Project
I started at Teamleader as the only designer, as the previous designer went for a different role in the company. I had the opportunity to work on different new features and start with setting up a design system.
This is an non-exhaustive overview of projects I did at Teamleader:
Teamleader Marketplace
I designed the Teamleader Marketplace from scratch, a central platform that allows users to browse through all available integrations with Teamleader.
Invoicing
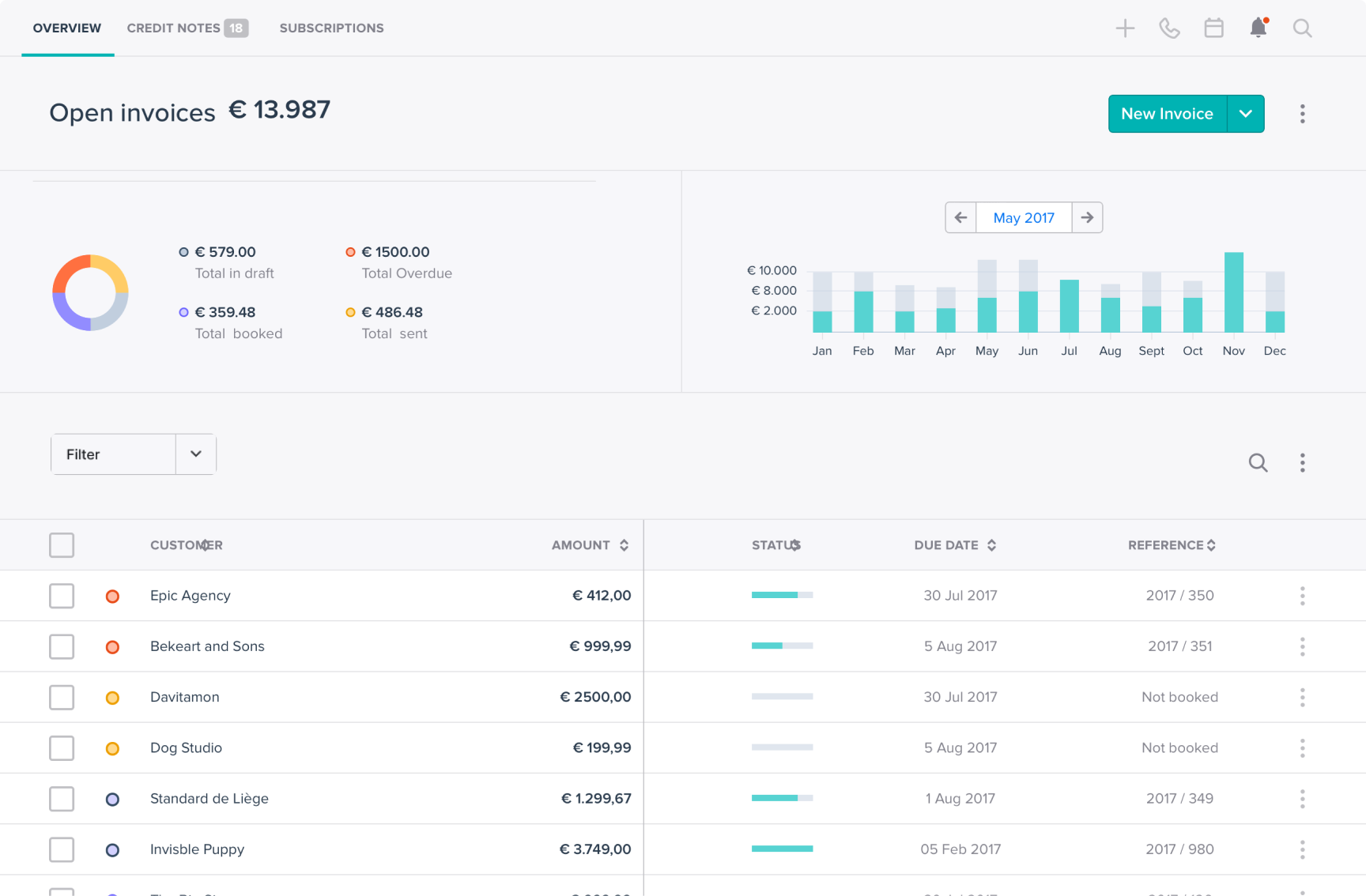
Another significant project I had the chance to work on was the redesign of Teamleader's invoicing module. Back then, users reported a lot of problems with that module. My task was to redesign the module to make it more user friendly and accessible.
Calendar and time-tracking
Time-tracking is a crucial feature of Teamleader. The goal was to make it easy to track time and to provide insights.

Design System
When I started working for Teamleader, the UI wasn't consistent at all, there was no single source of truth, it looked outdated and there were a lot of accessibility issues. The redesign of the invoicing module was an an opportunity for me to completely rework Teamleader's interface and start building a design system - what eventually became Teamleader Ahoy.
Coded prototype
I've made multiple realistic prototypes (based on screens I designed) in code that feel real to the user. I've started creating prototypes in code (from - React - components) because of the confusion some users had when conducting user tests with image-based prototypes. Users usually felt lost when doing these tests: "why can't I click here", "why can't I select a value", ... In my experience, building prototypes in code with a design system that is in sync with the codebase, is much more time efficient.

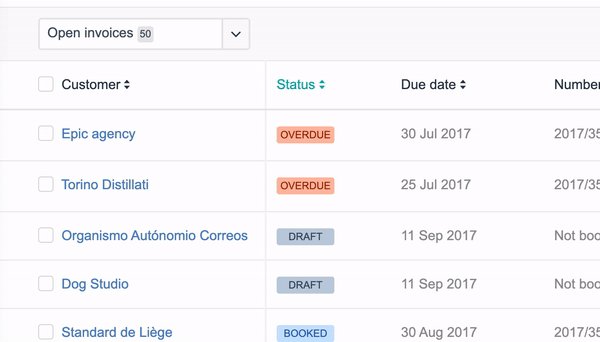
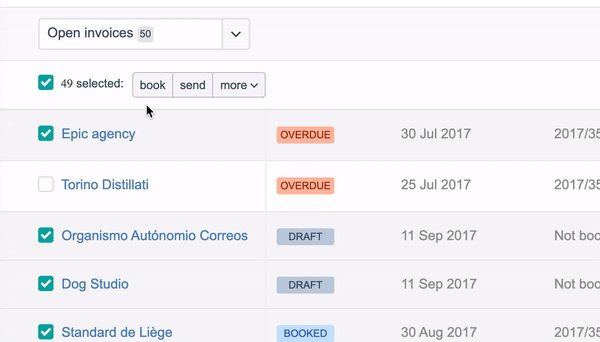
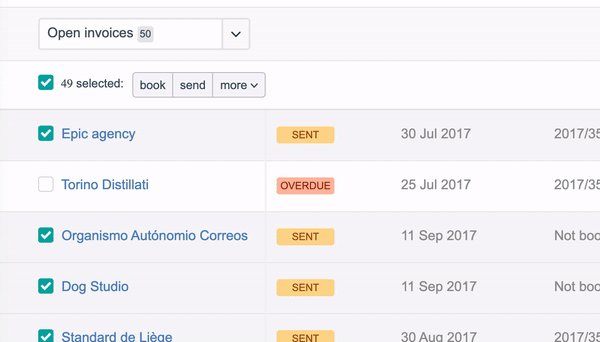
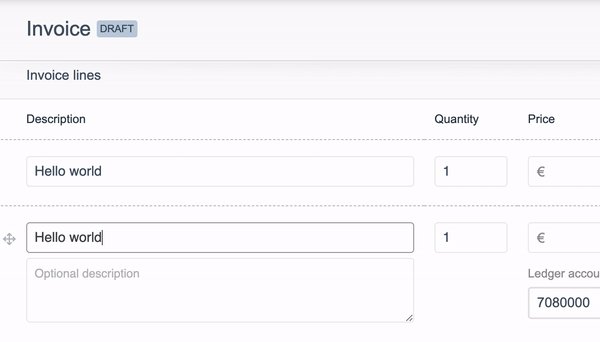
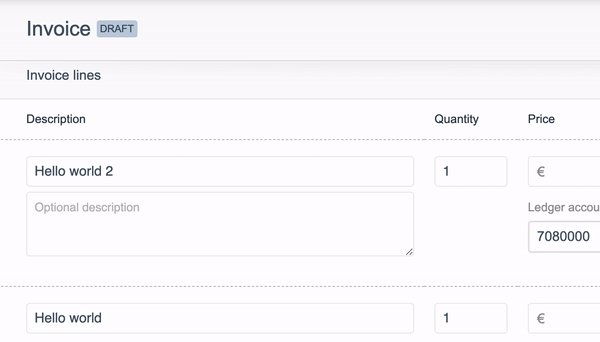
Bulk actions on the invoice lines in the initial interactive prototype I made.

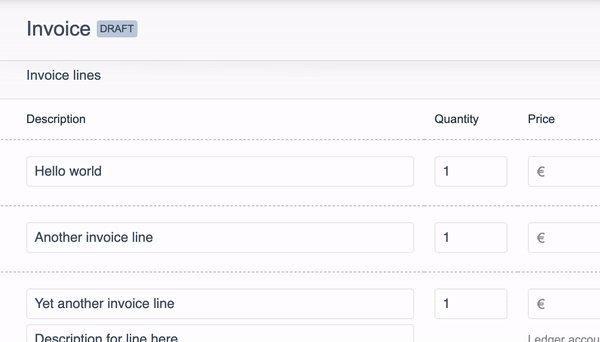
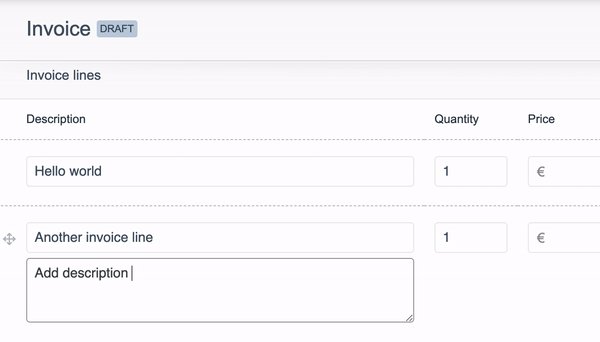
Some invoice line micro interactions that I designed directly in code (React).
Process
You can read more about my process on Intuo's Conversation Redesign case study.
End result
Here is an overview of some screens I designed for Teamleader, divided per category.

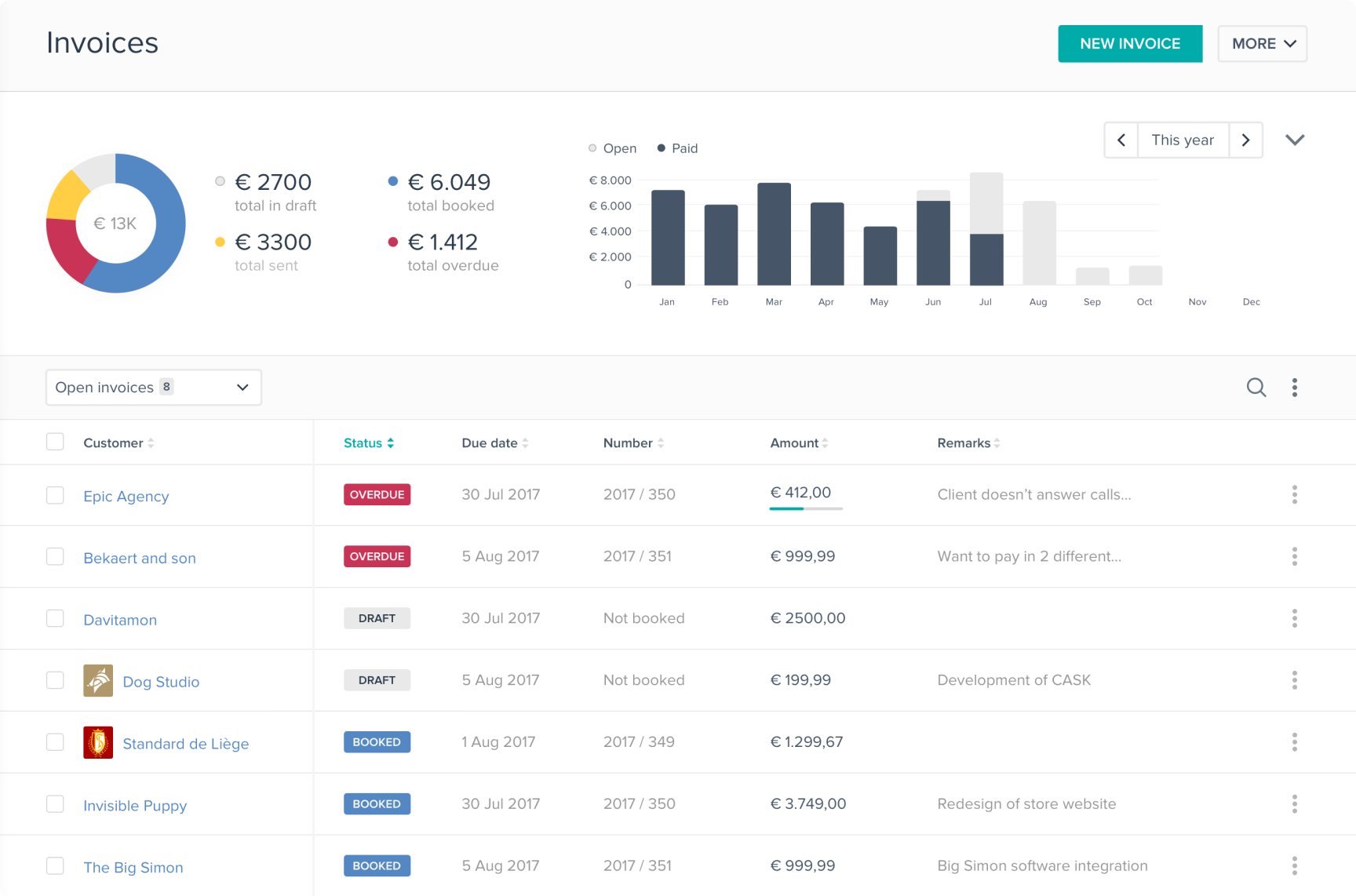
First iteration of the new invoicing overview design and the redesign of the Teamleader interface.

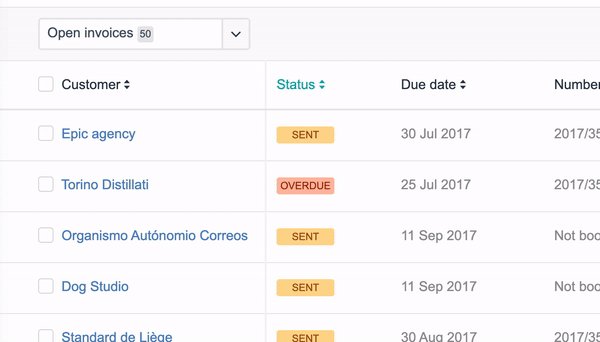
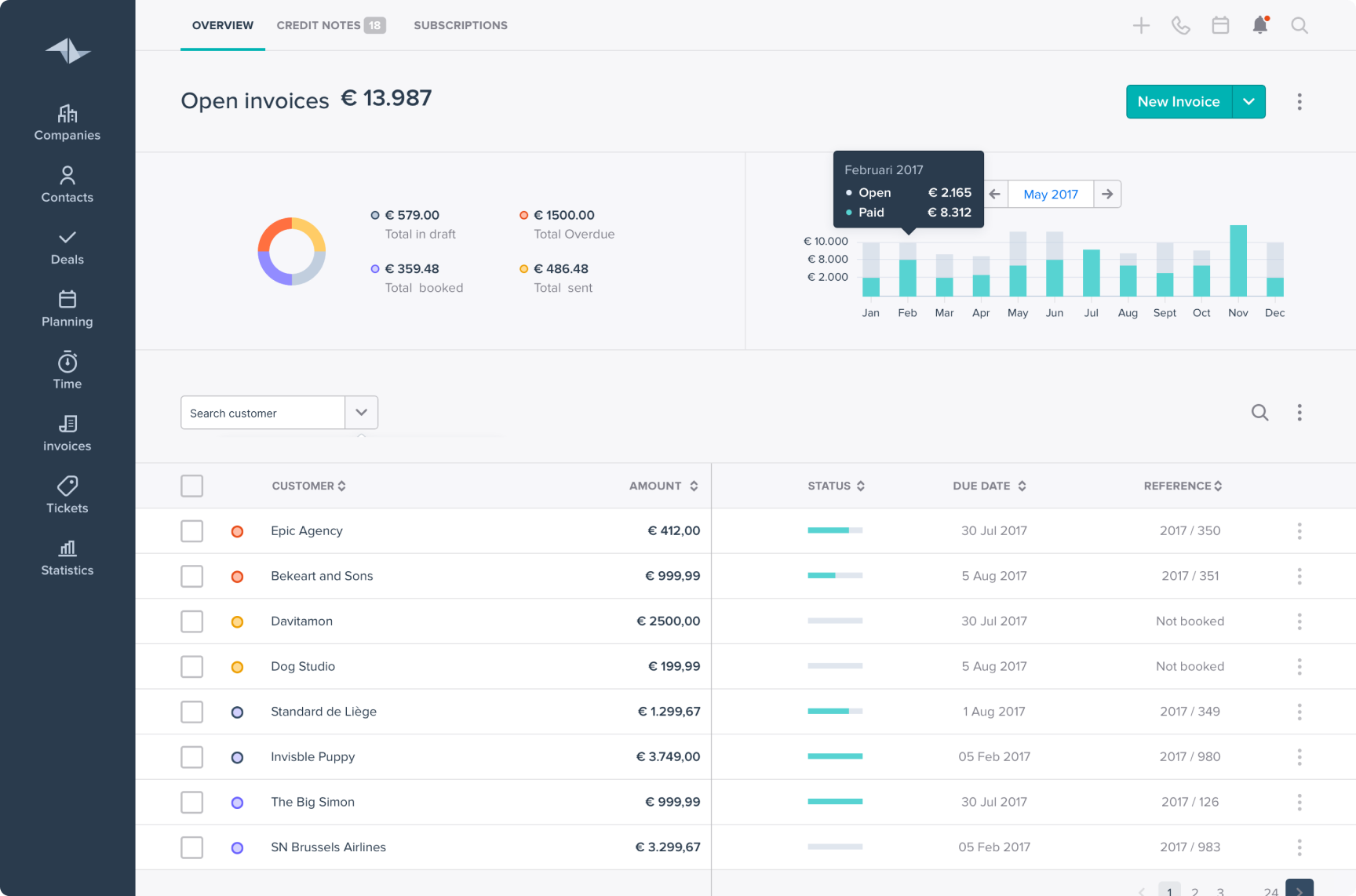
Final iteration of the new invoicing overview design and new visual language.

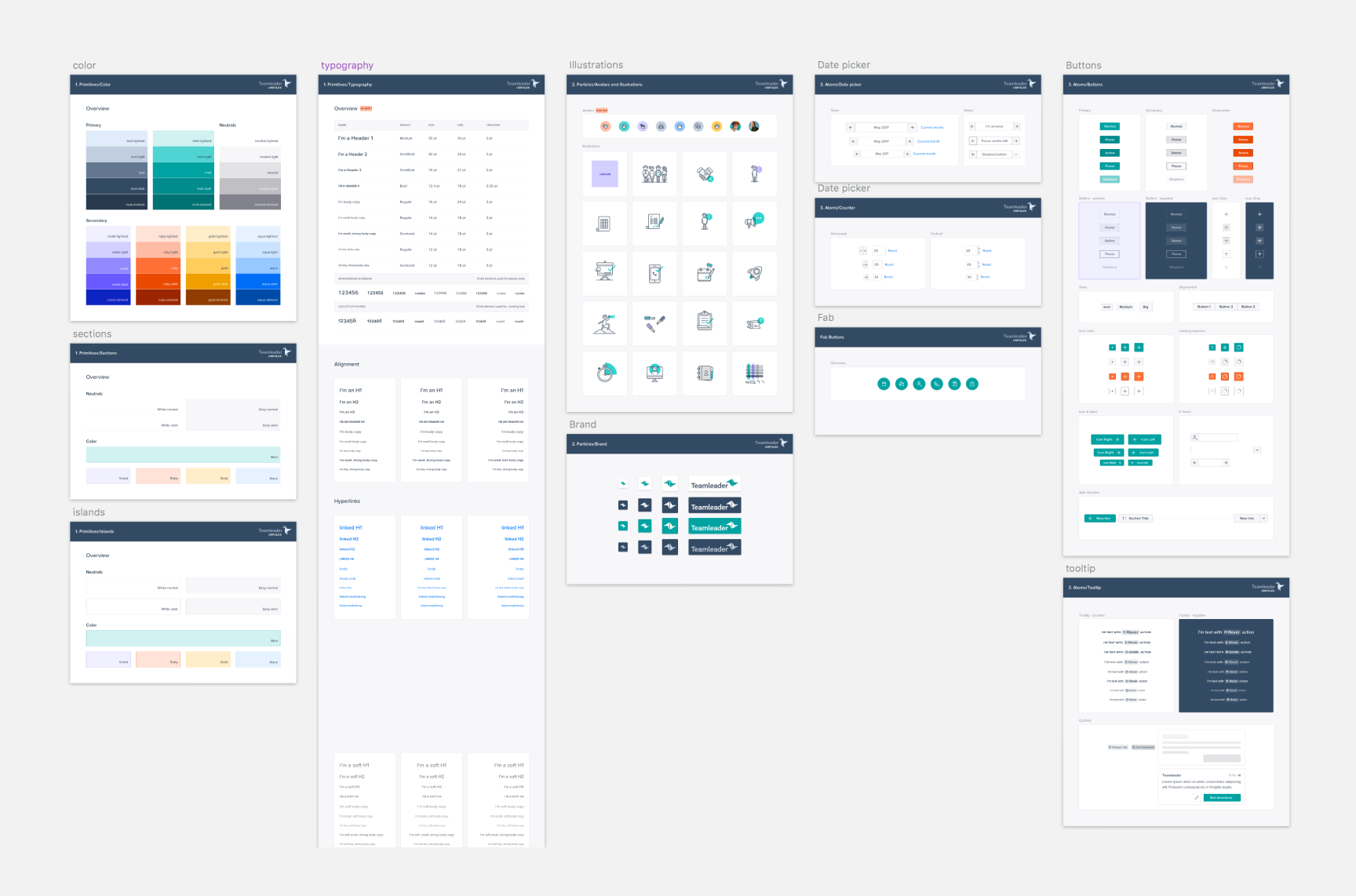
Style guide of Teamleader, the first step towards Teamleader's new design system.

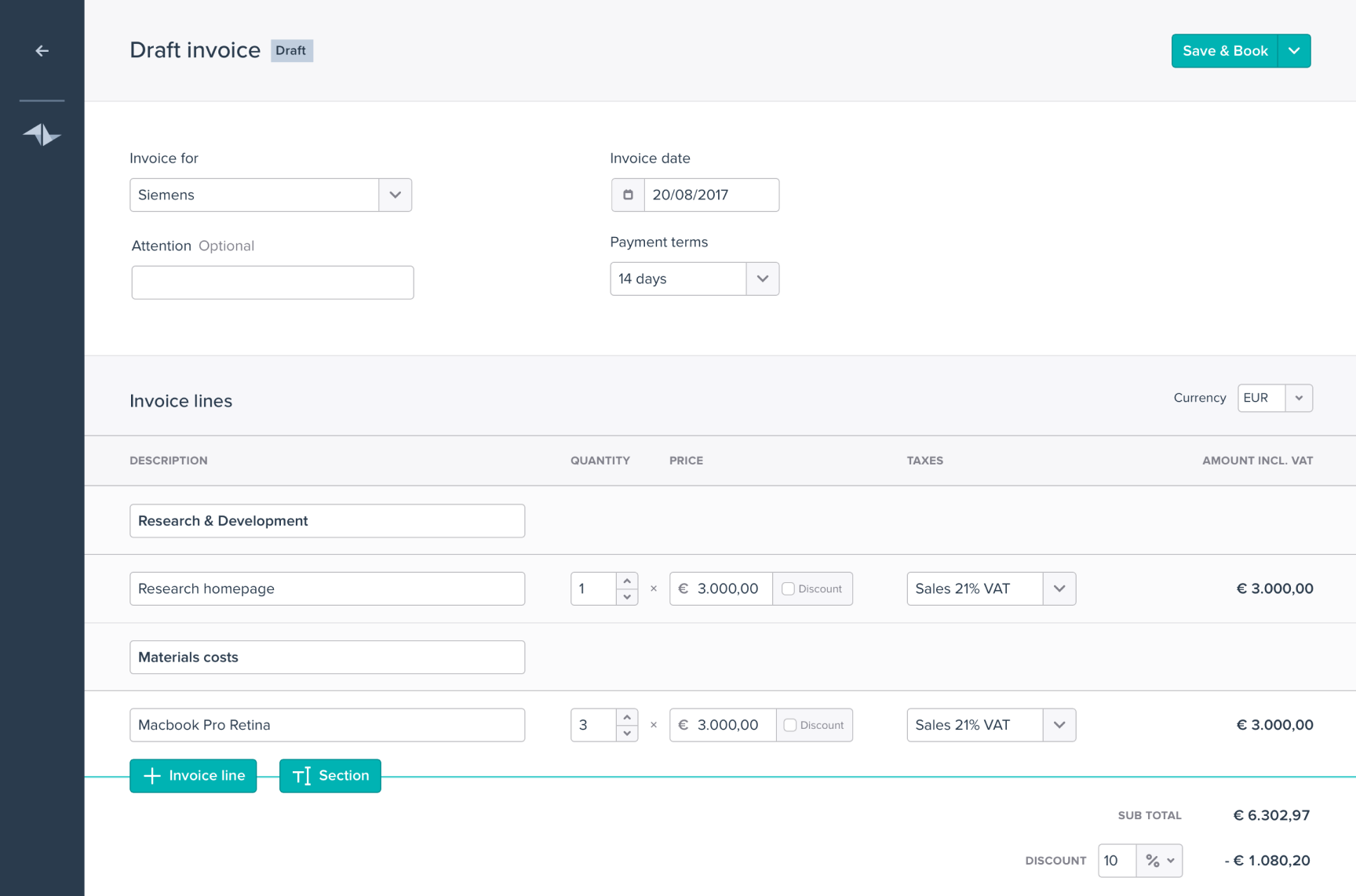
Create a new invoice.

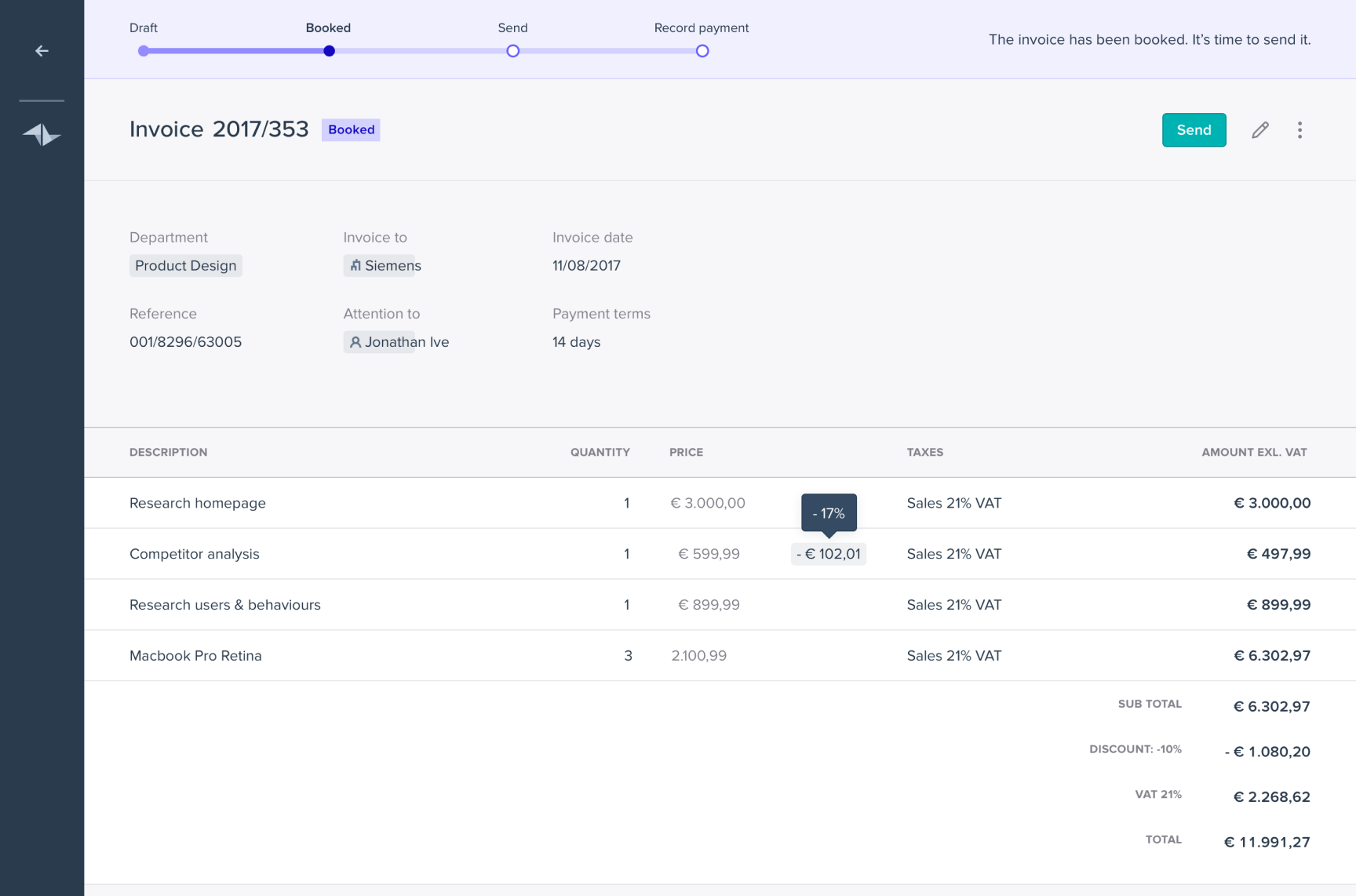
Detail view of an invoice.
Check out other projects
Building an online real-estate portal from scratch
This case study will focus on the redesign of the search system of Realo. I had the chance to join this start-up prior to the launch of the product.
Optimising employee training to help them grow
The goal of that project was to redesign Intuo's employee training platform.